Live Fit Gym
RESEARCH | ACTION ITEMS | PERSONAS | USER TESTING | DESIGN | PROTOTYPE
PROJECT SCOPE
problem
Live Fit Gym needs a new, updated desktop website that is helpful for their current members and their prospective members, while offering a smooth user experience. Currently there is a lack of understanding of what people want and need for the new website, so a big aspect of this project will be to research the two user groups to determine what this new website needs to prioritize.
SOLUTION
Redesign Live Fit Gym's website by first discovering its user needs. After figuring the most important user needs, we will seek ways to take advantage of growth opportunity.
Duration
2.5 weeks
My Role
User Research, Wireframe, Prototype
the team
Royce Chun & Teri Duff
TOOLS USED
Typeform, Omnigraffle, Adobe Photoshop, MarvelApp
Research
StakeHolder Interview
We began our research by having an early meeting with our stakeholder to figure out the issue and what we can do to help. Aside from the visual design need, we learned a few important key points to take into account:
- The gym's target audience is towards females between ages 25 and 35.
- It is a neighborhood gym.
- What sets Live Fit Gym apart from other gyms is that it has a number of wellness services.
Survey
After speaking with the stakeholder, we devised a 25-question survey aimed at current and past members of Live Fit Gym since we would be using their email list for distribution. The questions we thought of served 3 main purposes:
- How and why did the respondents choose to be a member of Live Fit Gym.
- How aware were the respondents of Live Fit Gym's wellness services.
- How often and for what purpose did the respondents visit their website.
INCENTIVE
Live Fit Gym was more than happy to provide an incentive which was to enter a drawing to receive a free massage. This is important in attracting more users.
RESULTS
Out of 3800 old and new members, we obtained a sample of 175 respondants
survey analysis
- The vast majority of Live Fit Gym's members live close by.
- More than half of its member have never visited the website.
- Those that visit Live Fit Gym's website are looking for phone numbers, locations, hours of operation, and class schedules.
competitive analysis
In order to get an idea of where Live Fit Gym stood amongst other local gyms in terms of services provided in the gym and on the website, we looked to competitive analysis.
This would help us realize the weak and strong points of the Live Fit Gym in comparison with its competitors.
Action items
Visual
Create and updated, more visually appealing website targeted at females.
Growth opportunity
Spotlight wellness services as a very small percentage of its members are currently enrolled in one of many wellness service membership plans.
experience
Create a more uniform layout across pages so information gathering becomes a much smoother experience.
personas
Through the data we gathered from the survey, we created three personas to help us focus on the wants and needs of various users.
user testing
We had random users test the current website to get an idea of what they liked and didn't like. Their valuable feedback would help us make design decisions in terms of what to keep, modify, add, or remove.
"It's not very nice to look at."
"Location page and Sign-Up pages are the exact some thing."
"There's a wall of text on almost all of the pages. Can be very overwhelming."
"Fairly easy to navigate."
Paper prototype
Initial designs were sketched on paper and users are asked to evaluate the design and functionality. This gives us quick feedback with low time investment. Research data and user feedback were incorporated into the design.
DESIGN
Wireframes
Feedback from the paper prototype testing is incorporated into updated designs and laid out as “blue prints” for the actual site design. Testers are again asked to review and give feedback.
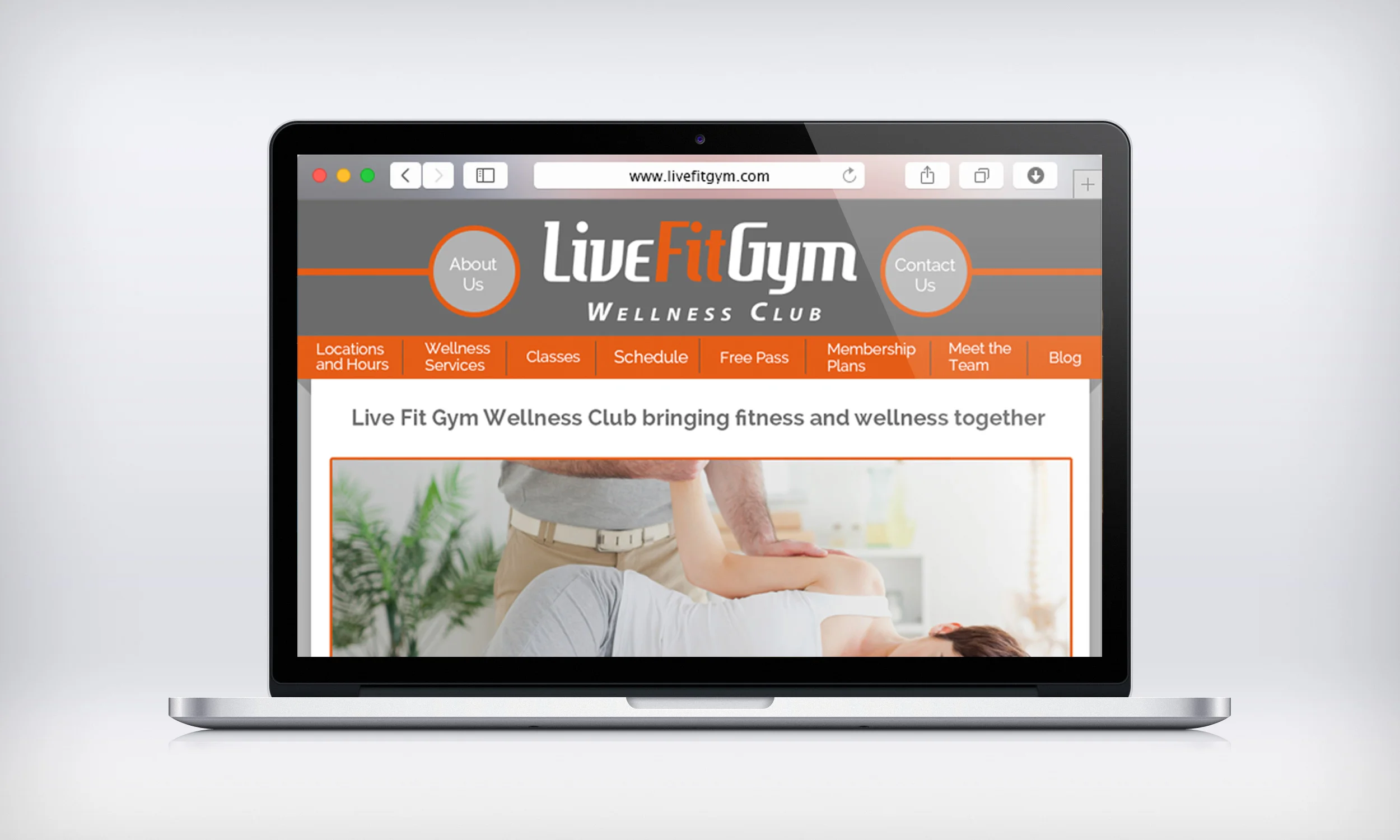
HIGH FIDELITY MOCK-UPS
Once again feedback from user testing is incorporated into updated designs.
Color, photos and typography are added to give a more realistic impression of the final site design.
PROTOTYPE
clickable protoype testing
We allowed a number of users to test our high fidelity prototype and we gained some extremely valuable feedback that would allow us to improve the overall design of the website. All feedback were taken into account and applied into the final version of the clickable prototype.
final iteration
Check out the final prototype iteration below!